Google рассказал, как перейти с HTTP на HTTPS
Google выпустил новый видеодоклад в рамках конференции для вебмастеров Lightning Talks. В блиц-выступлении глава отдела Поисковых связей Джон Мюллер рассказал о работе протокола HTTPS и ответил на вопросы по теме.
Посмотреть видео можно ниже. Доступны русские субтитры. Под видео вы найдете краткую расшифровку доклада.
Ключевые моменты доклада
Протокол HTTPS защищает сайт от нежелательной деятельности. Обеспечение безопасности гарантирует три составляющих:
- аутентификация – они и правда те, за кого себя выдают;
- достоверность данных – не были ли данные сфальсифицированы;
- шифрование – читает ли кто-то мою переписку.
HTTPS является обязательным во многих современных браузерах.
HTTPS непосредственно отображается в современных браузерах. Сайты, не использующие этот протокол, помечаются в Chrome как небезопасные. Правильное использование HTTPS немного повышает рейтинг сайтов в Google.
Как перейти на HTTPS
Чтобы перейти на HTTPS с HTTP, следует сделать перенос сайта и перенаправить пользователей с URL-адресов HTTP на HTTPS-версию через 301 редирект.
- Установите на сайте протокол HTTPS. Для этого понадобится помощь хостинг-провайдера и HTTPS-сертификат. Подойдут любые сертификаты, которые поддерживаются современными браузерами, даже бесплатные. Точные шаги, которые нужно выполнить, зависят от сайта. Иногда достаточно просто изменить настройки.
- Подтвердите собственность на сайт в Google Search Console, чтобы отслеживать проблемы, связанные с HTTP/2. Дополнительно можно верифицировать домен, который объединит данные HTTP и HTTPS.

- Тщательно протестируйте HTTPS-сайт. Избегайте смешанного контента, когда HTTPS-страница содержит элементы в HTTP (изображения, рекламу, скрипт веб-аналитики). Проверьте внутренние ссылки и скрытые ссылки, а также файлы Sitemaps.
- Используйте перенаправления на стороне сервера для пересылки запросов из HTTP-версии к версии HTTPS. Перепроверьте вручную, что каждый элемент сайта доступен со старых адресов или используйте сервисы автоматической проверки URL.
- Отслеживайте проблемы в Search Console.
- Через несколько месяцев, когда вы убедитесь, что все работает, можно рассмотреть вопрос включения HSTS. HSTS (HTTP Strict Transport Security) – механизм, сообщающий браузерам, что проверять HTTP-версию вашего сайта нет необходимости.
Часто задаваемые вопросы
- Как долго нужно делать переадресацию?
В идеале, переадресация остается навсегда.
- Можно ли перевести только несколько страниц на HTTPS?
Технически это возможно, но по факту перенос всего сайта требует не намного больше работы, с сделать это все равно придется.
- Какой сертификат мне получить?
Любой сертификат, поддерживаемый современным браузером. Получить бесплатный сертификат можно через Let’s Encrypt.
- Сколько времени занимает перенос сайта?
Если все настроено правильно, обычно процесс для большинства сайтов длится меньше недели. На практике точное время не имеет значения.
- Влияет ли перенос сайта на ранжирование?
Как правило, нет. Это всё тот же сайт. Преимущества от HTTPS при ранжировании довольно малы и, как правило, отдельно не заметны.
- Можно ли вернуться на HTTP, если что-то пойдет не так?
Да, но так делать не рекомендуется. Лучше исправить проблему.
Напомним, ранее Google ответил на распространенные вопросы про перенос сайта.
Источник: YouTube
зачем, когда и как по шагам
Если еще недавно протокол HTTPS был относительной редкостью, то сегодня переход на него становится необходимостью для многих сайтов.
Поисковые системы лучше воспринимают сайты с HTTPS-протоколом, а еще протокол защищает данные пользователей от мошенников. В статье пошагово рассказываем, как перейти с HTTP на HTTPS и зачем это делать.
Что такое HTTPS и для чего он нужен
Что такое HTTPS
HTTPS (HyperText Transfer Protocol Secure) — это расширение HTTP-протокола, его используют, чтобы защитить от мошенников конфиденциальные данные, которые пользователи вводят на сайте. Сайтам с протоколом HTTPS доверяют больше, потому что пользоваться им безопаснее.
С июля 2018 года в браузере Google Chrome 68 все сайты с HTTP будут иметь пометку как ненадежные, как
написано в блоге компании. Этот браузер довольно популярен, так что стоит озаботиться переходом на HTTPS, чтобы избежать пометки.
У небезопасных сайтов появится пометка
Из-за этого сайты постепенно переходят на новый протокол, с каждым годом тенденция сохраняется .
Данные из блога Chromium на февраль 2018 года:
- 64% трафика Chrome на Android и Windows защищены протоколом безопасности. В 2017 году было 64% трафика.
- Более 78% трафика Chrome на ChromeOS и Mac защищены. В прошлом году было 75%.
- 81 из 100 лучших сайтов используют HTTPS по умолчанию, в прошлом году их было 71.
Судя по росту показателей с каждым годом, процесс перехода сайтов будет продолжаться.
Чем HTTPS отличается от HTTP
Главное отличие — HTTPS перед передачей транспортным протоколом шифрует данные, используя криптографические протоколы SSL и TLS.
Протокол SSL (Secure Sockets Layer) нужен для защиты данных, он гарантирует безопасное соединение браузера пользователя и сервера. Для него требуется установка SSL-сертификата.
А TLS ( Transport Layer Security ‒ безопасность на транспортном уровне) обеспечивает информации три уровня защиты:
1.Шифрование. Данные шифруются, чтобы злоумышленники не смогли узнать, какую информацию передают посетители, и перехватить ее.
2.Сохранность. Все намеренные или ненамеренные изменения данных фиксируются.
3.Аутентификация. Пользователи попадут именно на тот сайт, который им нужен,и будут защищены от атаки посредника.
Зачем нужен HTTPS-протокол
Рекомендуем переход на HTTPS, потому что это даст преимущества перед HTTP:
- Мошенники не смогут получить доступ к данным, которые передаются через сайт.
- Google Chrome помечает сайты с HTTP как небезопасные, поэтому их репутация ниже.
- Пользователи больше доверяют безопасным сайтам.
- В 2018 HTTPS становится стандартом.
- В перечне факторов ранжирования есть наличие HTTPS.

Обязательно переходить на HTTPS нужно в первую очередь сайтам, на которых вводятся личные данные: платежные реквизиты, регистрационные данные и так далее. Это нужно, чтобы обезопасить данные пользователей от перехвата мошенниками.
HTTPS делает пользование сайтом безопаснее и влияет на ранжирование, к тому же все ресурсы постепенно переходят на этот протокол, а поисковики это поощряют. Значит, пора переводить и свой сайт.
Как перейти на HTTPS
Выбор времени перехода
Для начала нужно выбрать время перехода. Переход на новый протокол может обрушить позиции сайта в выдаче на некоторое время, так что лучше не переводить сайт на HTTPS в период, когда им активнее всего пользуются. Пусть это будет, когда у сайта «не сезон», и он пользуется наименьшим спросом.
Подготовка сайта к переходу
Если сайт предварительно не подготовить, могут возникнуть технические проблемы или время всей операции затянется. Как подготовить сайт к переходу на HTTPS:
Как подготовить сайт к переходу на HTTPS:
- Если на внутренних ссылках есть указание на протокол, уберите его. Это нужно, чтобы не возникло ошибок при индексации. К примеру, если раньше ссылка выглядела как «http://site.ru/text/», приведите ее в форму «//site.ru/text/».
- То же самое нужно сделать со внешними ссылками, привести их url в относительный вид. Иначе могут появиться сбои при функционировании сайта.
- Адреса медиаконтента тоже нужно перевести в относительные ссылки. Если объекты базируются на вашем сайте, то этого достаточно. Если некоторые медиа подгружаются со сторонних ресурсов, то проверьте, поддерживают ли они HTTPS. Не поддерживают — заменяйте, они не будут работать на вашем сайте после смены протокола. Это можно сделать быстрее, если исправить протокол на относительный сразу в базе данных для всех ссылок.
- Ссылки в rel=»canonical» и rel=»alternate» также замените на относительные.
- Проверьте, что сторонние сервисы, которые вы используете на сайте, поддерживают HTTPS.
 Популярные обычно поддерживают этот протокол, к примеру Яндекс.Метрика, Директ, Google Analytics, но другие стоит проверить.
Популярные обычно поддерживают этот протокол, к примеру Яндекс.Метрика, Директ, Google Analytics, но другие стоит проверить.
Заложите на подготовку срок с запасом, потому что на эти преобразования может понадобиться долгое время, особенно если у вас большой сайт.
Покупка и установка SSL-сертификата
Для работы SSL-протокола необходим SSL-сертификат, для этого нужно его купить и установить.
Какой SSL-сертификат выбрать
Обычно они покупаются у поставщиков, цена установки SSL-сертификата может быть разной, но есть бесплатные варианты. Бесплатно сертификат найти сложно и небезопасно, тем более обычно они действуют ограниченный период. Советуем выбрать поставщика и приобрести сертификат, так надежнее. Бывает, что их дарят при регистрации домена.
Переходим на страницу заказа SSL-сертификатов и выбираем нужный тип:
1.DV-сертификат (Domain Validated) — самый простой, подходит для физических лиц и юридических лиц, выдается на один домен одному владельцу. Сертификат защищает информацию, но не гарантирует, что владельцу можно доверять.
Сертификат защищает информацию, но не гарантирует, что владельцу можно доверять.
Для установки потребуется проверка принадлежности домена. Такой сертификат можно установить на личный блог, небольшой сайт-визитку.
Визуально у сайта появится замочек в адресной строке.
2. OV-сертификат (Organization Validation) — сертификат для коммерческих и некоммерческих организаций, юридических лиц. Для выдачи нужна проверка существования юрлица или ИП и проверка принадлежности домена.
Этот сертификат подходит порталам, магазинам, компаниям, предоставляющим услуги..
Визуально такая форма будет выглядеть как DV-сертификат.
2.EV-сертификат (Extended Validation) — домен с расширенной проверкой, подходит только для юридических лиц. Потребуется проверка принадлежности домена и другие данные о юрлице: свидетельство о гос регистрации, зарегистрированное название и другие данные.
Этот сертификат обычно заказывают банки и крупные организации.
Визуальное отличие в том, что кроме замочка в адресной строке появится зеленое поле с названием фирмы. Такая форма выглядит надежнее.
Дополнительно сертификаты могут иметь опции: Wildcard, то есть поддержку поддоменов сайта, SAN — поддерживать несколько доменов на одном сервере, IDN (Internationalized Domain Names) — поддержку кириллических доменов.
Первый вариант сертификата бюджетнее и его проще получить. После того, как мы подобрали нужный вид сертификата, заказываем его, а после выпуска скачиваем готовый файл. При заказе при генерации CSR-запроса вам выдадут файл ключа, сохраните его, он понадобится для установки.
После покупки нужно установить SSL на хостинг, если вы покупали сертификат у своего хостера, это будет чуть проще.
Сертификат обычно покупается как домен или хостинг: на год-два, а потом продлевается.
Как установить SSL-сертификат
После покупки у вас должен быть файл сертификата, файл ключа и два файла цепочки сертификатов.
1.Войдите в личный кабинет хостинга вашего сайта.
2.Найдите раздел SSL.
3. Загрузите эти файлы в соответствующие поля.
На сайтах, где можно купить файл, обычно есть подробная инструкция как установить SSL-сертификат.
4. Проверьте, доступен ли сайт по по HTTP-протоколу и по HTTPS. Он должен быть доступен по обоим.
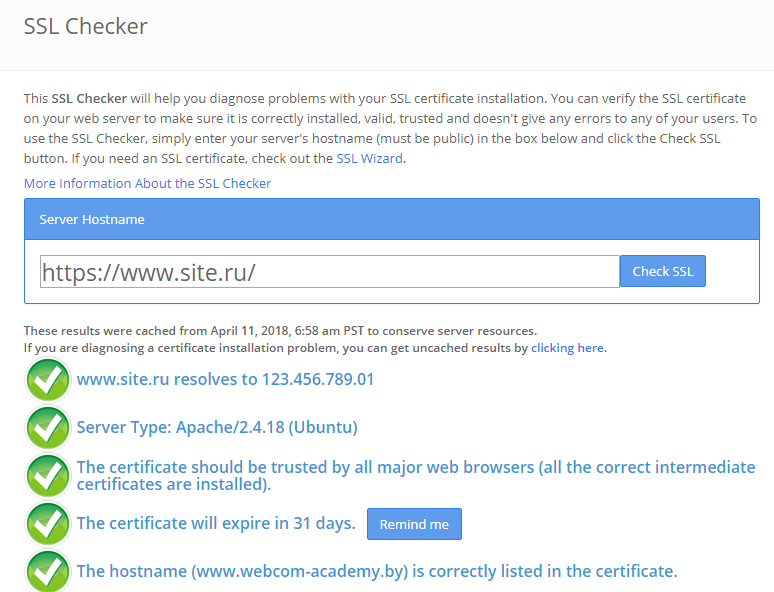
5. Проверьте корректность установки сертификата на сайте: страницы сайта корректно открываются по URL с учётом нового протокола, а конфигурация SSL корректно установлена. Проверить правильность конфигурации SSL-сертификата можно на сервисе
PR-CY: вставьте адрес сайта в строку и нажмите проверку. Если установка прошла корректно, появится примерно это:
Проверить настройку также можно с помощью
Ssllabs, сервис проведет анализ конфигурации SSL. Вводите адрес сайта и нажимаете проверку, если все в порядке, появится такой результат:
Вводите адрес сайта и нажимаете проверку, если все в порядке, появится такой результат:
Если сервисы покажут некорректную настройку, они определят проблемы и дадут рекомендации по их устранению.
Рекомендуем также проверить отображение сайта через разные браузеры, а также на мобильных устройствах на разных операционных системах.
SSL-сертификат установлен, но выдыхать рано – нужно провести еще некоторые манипуляции в коде сайта и его настройках.
Завершение перехода с HTTP на HTTPS
Проводим техническую настройку
После установки у вас впереди склейка зеркал, то есть копий сайта. Ссылочный вес нужно будет перенести на главное зеркало, это можно сделать в кабинетах вебмастеров поисковиков. Переход займет большое количество времени – до нескольких месяцев. Придется потерпеть, ускорить процесс никак нельзя, мы проверяли.
Пока идет склейка, сайт нужно оставить доступным по обоим адресам. (.*)$ <a href=»<a href=» <a=»»>https://site.ru/</a>»>https://site.ru/$1″>https://site.ru/$1 [R=301,L]
Либо такой вариант:
RewriteEngine on
RewriteCond %{ENV:HTTPS} !on
RewriteRule (.*) <a href=»about:blank»>https://{HTTPS_HOST</a>}%{REQUEST_URI} [NC,R=301,L]
(.*)$ <a href=»<a href=» <a=»»>https://site.ru/</a>»>https://site.ru/$1″>https://site.ru/$1 [R=301,L]
Либо такой вариант:
RewriteEngine on
RewriteCond %{ENV:HTTPS} !on
RewriteRule (.*) <a href=»about:blank»>https://{HTTPS_HOST</a>}%{REQUEST_URI} [NC,R=301,L]
Код должен сработать для большинства серверов, если для вашего он не подошел, проконсультируйтесь с хостером.
2.Настройте robots.txt, чтобы роботы индексировали сайт только по одному новому протоколу, то есть укажите, что версия с HTTPS — главная. Для этого в файле robots в директиве host добавьте https://.
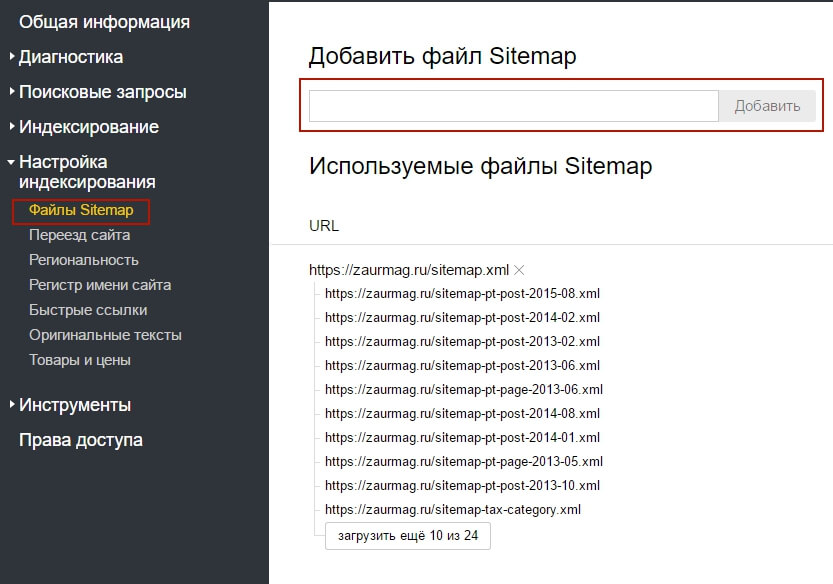
3.Настройте sitemap.xml, аналогично добавив https://.
4. Проверьте rel=»canonical» и rel=»alternate», там также должны быть ссылки с HTTPS.
5. Поработайте со внутренними ссылками, включая URL всех статических файлов. В HTML-коде абсолютных ссылок замените HTTP на HTTPS.
Это можно сделать при помощи специальных скриптов, но если вы не ищете легких путей, то вполне можно сделать и вручную. Для объемных ресурсов можно использовать также сервисы SEO-анализа сайтов.
Для объемных ресурсов можно использовать также сервисы SEO-анализа сайтов.
6. Настройте метатег для реферального трафика.
Если на вашем сайте есть рекламные баннеры, ведущие на сайты без HTTPS, то метрики могут не распознавать ваш сайт с сертификатом как источник трафика. Переходы на такие сайты с вашего ресурса Яндекс.Метрика или Google Analytics могут относить к прямому трафику.
Чтобы такого не произошло, добавьте метатег на страницы до тега . Часть «origin» будет означать передачу протокола и домена.
Теперь об изменениях нужно оповестить поисковики – они должны быть в курсе смены протокола.
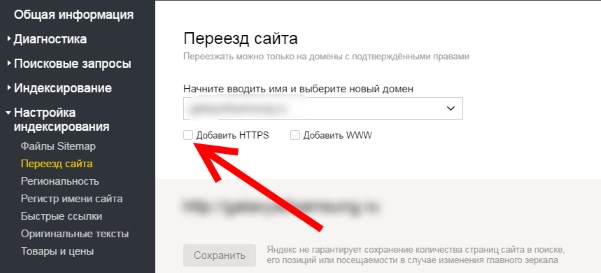
Оповещаем Яндекс и Google о смене протокола
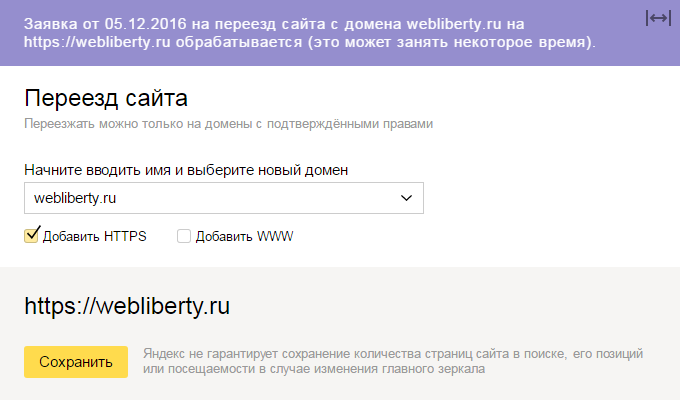
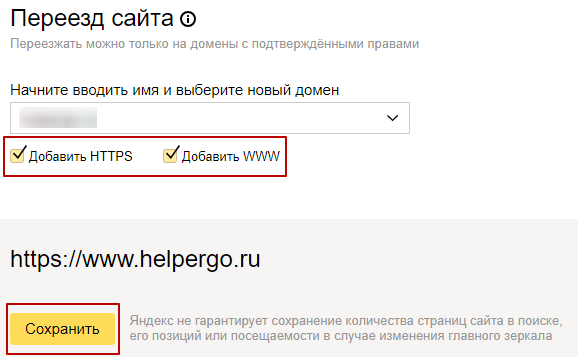
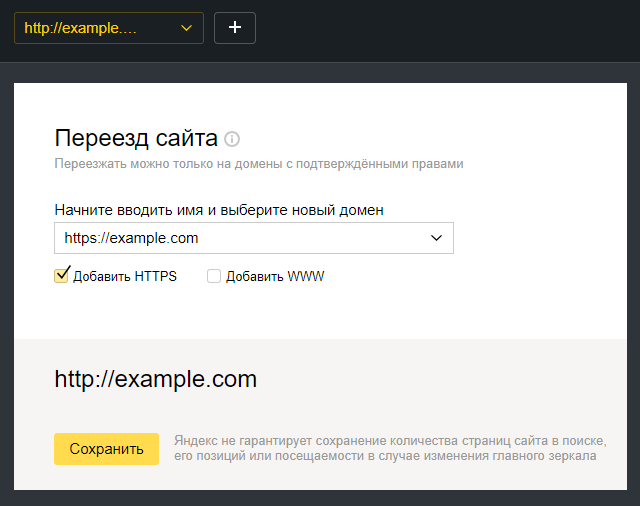
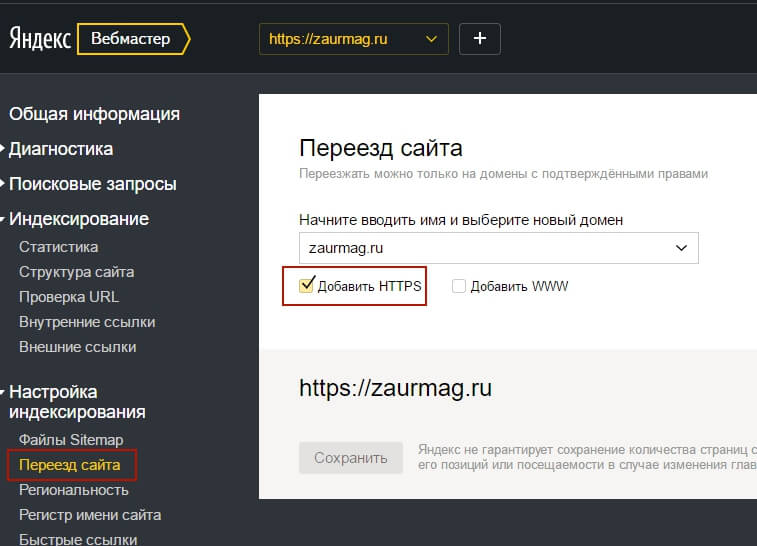
Оповещаем поисковики. Яндексу о смене протокола можно рассказать
здесь:
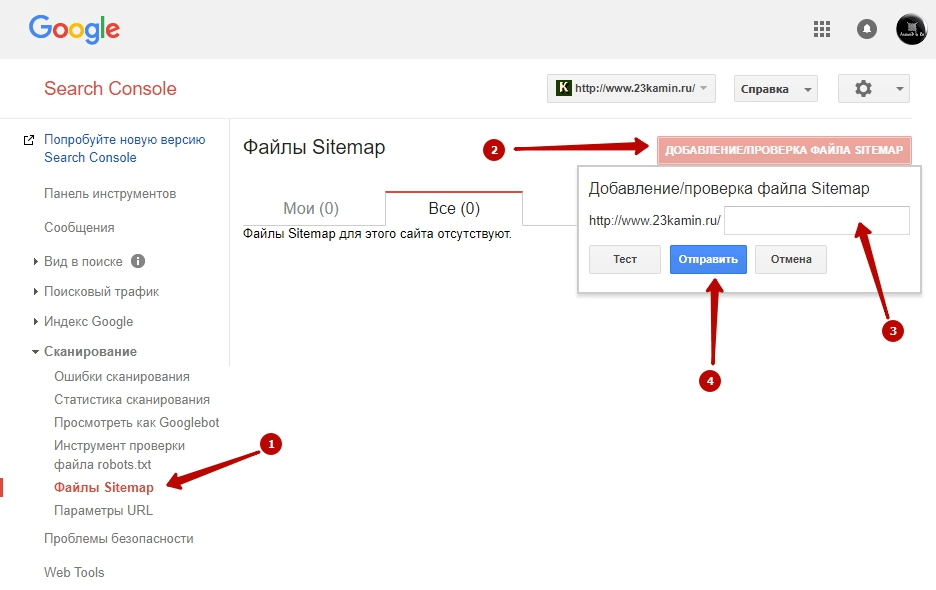
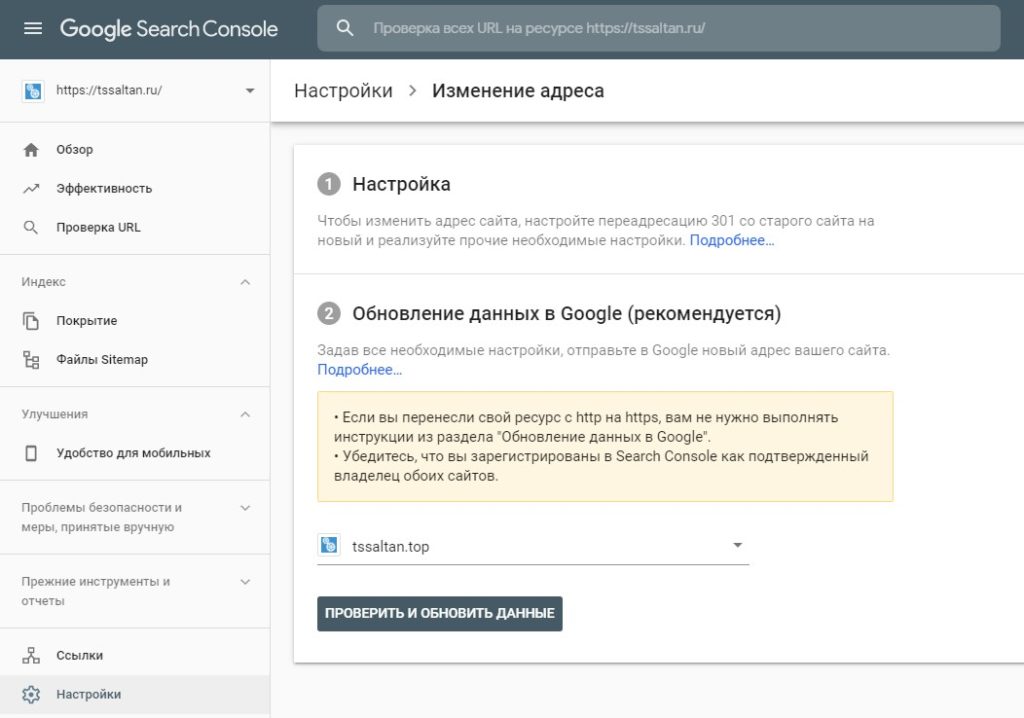
А Google –
здесь:
Добавьте в Search Console адрес сайта, использующего HTTPS. Помните, что Search Console расценивает страницы HTTP и HTTPS как разные, поэтому их данные не совпадают. Если на вашем сайте используются оба протокола, то в Search Console следует добавить два ресурса.
Помните, что Search Console расценивает страницы HTTP и HTTPS как разные, поэтому их данные не совпадают. Если на вашем сайте используются оба протокола, то в Search Console следует добавить два ресурса.
Основные действия вы завершили, теперь остается только ждать. И готовиться к снижению трафика и ТИЦ – при переходе это нормальная история. Не бойтесь, со временем позиции восстановятся и скорее всего улучшатся, благо лояльность поисковиков к HTTPS сайтам только повышается день ото дня.
Скоро Google понизит все сайты без https | Советы вебмастера
Google будет понижать сайты без https
Всем привет! А вы знаете, что скоро Google будет понижать в выдаче сайты без протокола https? Разговоры об этом идут уже давно, но 2017 год приближается и именно в следующем году может появится новый алгоритм.
Конечно, можно сказать что все это разговоры и может пронести, но в сети постоянно все меняется и нельзя стоять на месте. Если хочешь быть в тренде и держать руку на пульсе, то надо следовать тенденциям, чтобы удержаться на плаву в океане интернета. Но давайте сначала разберемся, что же такое https и зачем он нужен.
Но давайте сначала разберемся, что же такое https и зачем он нужен.
Что такое протокол HTTPS
HTTPS это расширение протокола HTTP, которое поддерживает шифрование передачи данных в сети. То есть, данные которые передаются по https заключаются в криптографический протокол SSL. Именно поэтому при переходе на защищенное соединение мы сталкиваемся с установкой SSL-сертификата, который и позволяет нам защитить передачу данных. Сам сертификат это набор сложных символов и без данного набора символов невозможно расшифровать данные.
Все это позволяет защитить Ваши данные. К примеру номер банковской карты, пароль, логин и так далее. Потому как именно технология https шифрует и защищает их от перехвата мошенниками. В основном эта защита сделана для защиты персональных данных пользователей. А более подробно о https можно почитать на блоге Яндекса.
Стоит ли переносить сайт с HTTP на HTTPS?
Как я уже сказал выше, нельзя стоять на месте и нужно быть в тренде. Но каждый сам должен принять для себя решение о переносе сайта. Переход на протокол https связан с большим рядом определенных действий, то есть потребует от вас времени и покупки SSL-сертификата. Насколько это важно для небольших сайтов, я пока не могу сказать. А вот для больших порталов это большая проблема. Можно потерять трафик, а значит прибыль и многие надеются на авось. И как всегда тянут до последнего. Но Google настоятельно рекомендует переходить и уже достаточно давно.
Переход на протокол https связан с большим рядом определенных действий, то есть потребует от вас времени и покупки SSL-сертификата. Насколько это важно для небольших сайтов, я пока не могу сказать. А вот для больших порталов это большая проблема. Можно потерять трафик, а значит прибыль и многие надеются на авось. И как всегда тянут до последнего. Но Google настоятельно рекомендует переходить и уже достаточно давно.
Кстати, по запросу «Google будет понижать сайты без https» выдается справка Гугла, можете перейти по ссылке и посмотреть что пишет об этом сам Google.
Лично я тоже долго собирался, но все же перевел свой сайт на HTTPS и все это дело соединил со сменой шаблона и дизайна блога. Теперь в браузере мой блог выглядит так:
Перенос сайта на новый протокол это дело не из приятных. Надо понимать что нужно сделать много работы и довольно плотно поработать с кодом. Возможно даже не получится устранить все ошибки и придется обратиться к специалистам. Также будет падение трафика, обнуление ТИЦ и еще куча всяких мелочей. Просто нужно быть к этому готовым. Да и сам переход занимает 1-2 месяца.
Просто нужно быть к этому готовым. Да и сам переход занимает 1-2 месяца.
На данный момент мой блог уже переведен на защищенный протокол HTTPS и вернул позиции в выдаче, а также ТИЦ 200, который был обнулен на время перехода. Если хотите чтобы я поделился своим опытом перехода на https, то напишите об этом в комментариях. Если данная тема будет для вас актуальна и вызовет интерес, то я обязательно напишу статью, где расскажу о том, с чем мне пришлось столкнуться при переходе. Так
Переход на HTTP в WordPress
Последнее обновление от App Shah 5 комментариев
Сегодня мы включили HTTPS для всего сайта на сайте Crunchify Premium. Это было то, чем я хотел заниматься последние 6 месяцев и наконец решил перейти на HTTPS. Это удобный контрольный список и полное руководство по переходу на HTTPS (как перейти с HTTP на HTTPS).
Посетите наш премиум-сайт: https: // pro.
crunchify.com/
Вы, должно быть, много видели и слышали о переводе сайта на безопасное соединение HTTPS . Вот основные преимущества:
- Согласно блогу Google для веб-мастеров, он имеет преимущество
SEO. Google SERP (страница результатов поисковой системы) будет учитывать HTTPS как сигнал ранжирования, и для любого ведения блогов это большое дело. -
Trust— Более безопасный веб-сайт, предотвращающий атакучеловек посередине. - Если у вас есть страницы
Shop,Cart и Checkout, тогда он помогает шифровать все сообщения, включая адреса сайтов, которые охраняют номера кредитных / дебетовых карт, номер социального страхования (SSN), историю просмотров и т. Д. - Лучшая репутация компании / сайта и проверка личности
Вдобавок к этому даже Google отправляет напоминания о переходе на HTTPS 🙂
Приступим: Всего 4 части:
- Подготовка к HTTPS
- Список задач для перехода на HTTPS
- Исправить предупреждение о смешанном содержимом, если оно есть
- После шагов проверки миграции
Часть-1. Давайте подготовимся и подготовимся перед переходом на HTTPS
Давайте подготовимся и подготовимся перед переходом на HTTPS
Шаг-1.1
Сделайте резервную копию вашей базы данных. Я использую решение для резервного копирования в реальном времени VaultPress , но все же выполняю простое резервное копирование БД.
Шаг-1.2
Купить SSL сертификат. В Namecheap это всего 9 долларов. Если вы используете CDN, купите сертификат SSL и для своего домена CDN. В моем случае я купил Два сертификата SSL .
Для нас это https://crunchify.com и https://cdn.crunchify.com.
Есть несколько вариантов для вас.Вы можете купить wild card сертификат нескольких поддоменов или вы можете купить два однодоменных сертификата , которые я получил.
Шаг-1.3
Установить SSL-сертификаты :
Степ-1.4
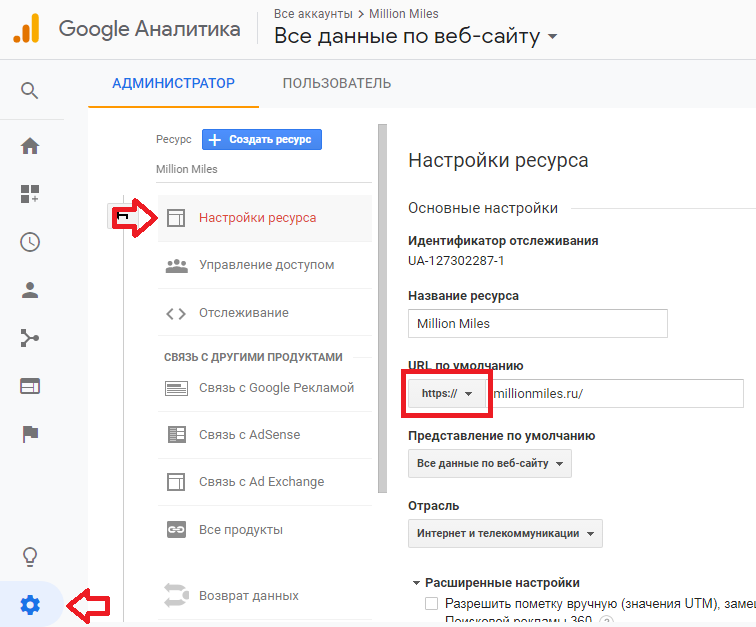
Измените Origin URL на https: // на вкладке Zone Configuration .
Шаг-1.5
Убедитесь, что https://crunchify.com и https: // cdn.crunchify.com работает правильно. У вас есть какие-либо из приведенных ниже вопросов? Тогда вы в нужном месте:
- Перенос вашего сайта WordPress с HTTP на HTTPS
- Подробное руководство по миграции с HTTP на HTTPS для WordPress
- Как добавить SSL и HTTPS в WordPress
Часть-2. Выполним миграцию. Следуйте каждому шагу.
Шаг-2.1
- Перейти в админ панель вашего сайта
- Нажмите
Настройки - Нажмите
Общие - Изменить адрес WordPress (URL)
- Изменить адрес сайта (URL)
Шаг-2.2
- Скачать плагин Better Search Replace
- Перейдите в Инструменты -> Улучшенный поиск Заменить страницу
-
Найдитедля строки:http://crunchify.comизаменитенаhttps://crunchify. com
com - Это заменит все ссылки
http: //вашего сайта наhttps: //🙂
- Это заменит все ссылки
Шаг-2.3
Изменить URL-адрес HTTPS на WP Super Cache -> CDN tab.
Часть-3. Исправьте проблему с предупреждением о смешанном содержании, если таковая имеется.
Шаг-3.1
Исправление Предупреждения о смешанном содержимом . Что это значит? Если ваш сайт загружает содержимое, отличное от https, вы можете не увидеть зеленый Padlock на своем сайте.
Часть-4. После проверки миграции HTTPS шаги
Шаг-4.1
Перейдите на сайт Why No Padlock и проверьте, все ли в порядке.
Шаг-4.2
Пора принудительно перевести все на HTTPS . Добавьте приведенный ниже код в файл .htaccess вашего сайта.
# Принудительное использование HTTPS везде — советы Crunchify RewriteEngine On RewriteCond% {HTTPS} off RewriteRule (. *) Https: //% {HTTP_HOST}% {REQUEST_URI} [R = 301, L18] 902 |
Этот код перенаправит все входящие URL-адреса незащищенного http на защищенный https .
Шаг-4.3
Если вы следовали этому руководству по устранению проблемы с CDN и индексом изображений, измените также URL-адрес в файле functions.php.
Шаг-4.4
После того, как вы выполнили все вышеперечисленные шаги и подтвердили самые важные страницы своего сайта, попробуйте изменить URL-адреса своего сайта на все ваши социальные профили, инструменты для веб-мастеров и т. Д.
Что еще?
Вот полный список сайтов, которые вам нужно посетить, и URL-адрес сайта обновления с https 🙂
Нет необходимости отправлять
изменение адресав Google Search Console, если вы только переводите свой сайт с HTTP на HTTPS.
- Профиль страницы Facebook
- URL профиля Google+
- Twitter, Pinterest, Flipboard URL профиля
- WordPress.org и профиль сайта WordPress.com
- Инструмент Google для веб-мастеров / Консоль поиска
- Добавить новый сайт: https://crunchify.com
- Проверить новый сайт
- Добавьте карту сайта
- Обновите файл robots.txt и измените URL-адрес карты сайта. Пример:
https://crunchify.com/robots.txt - Изменить URL-адрес Google Analytics
- Отправьте новый файл Sitemap в инструмент Bing для веб-мастеров и Яндекс
- И еще, если у вас больше аккаунтов
Чтение «HTTPS как ранжирующий сигнал»: http: // t.co / nEjcGhm8bJ
— Мэтт Каттс (@mattcutts) 7 августа 2014 г.
Есть ли немедленные последствия?
- Мы можем увидеть пропадание
в поиске. Эти колебания могут произойти при любом более крупном изменении сайта, и переход на https с http — большое изменение. -
Сколько временизаймет переход с HTTP на HTTPS? В некоторых случаях это может занять до нескольких недель или больше. - Нужно ли мне удалять http-версию сайта из Google Search Console?
- Я так не думаю.Я сохраню URL-адрес HTTP и карту сайта в Google Search Console.
Присоединяйтесь к обсуждению
Если вам понравилась эта статья, поделитесь ею в социальных сетях или оставьте нам свои комментарии. Ограниченное время 3 месяца бесплатного хостинга WPEngine.
Переход на HTTPS — простой переход с HTTP на HTTPS.
Платформа
Хостинг / Веб-сервер
Контроль
Это руководство предназначено для перевода сайтов {{platformText}}, размещенных на {{hostingText}}, на HTTPS. Это руководство предназначено для перевода сайтов, использующих {{hostingText}}, на HTTPS. — Используйте указанные выше фильтры в соответствии со своими потребностями.
Для страниц GitHub с пользовательскими доменами теперь вы можете использовать HTTPS либо через GitHub (подробнее здесь), либо вы можете использовать Cloudflare для прокси HTTPS. (подробнее читайте здесь).После настройки следуйте остальной части этого руководства для дальнейшей настройки.
Также, если вы не используете пользовательские домены, на GitHub есть руководство по этому поводу.
Наброски
Предварительный ход
Перед фактическим переездом вам нужно немного подготовиться, это включает в себя выбор типа сертификата SSL, который вы хотите подготовить на случай, если вам нужно будет приобрести его заранее.
День переезда
Пора получить / купить, установить и проверить сертификат SSL, исправить проблемы со смешанным контентом, настроить перенаправления и проверить стороннюю интеграцию.
Пост переезд
Вскоре после первого перемещения проверьте наличие новых проблем.Затем, когда будете готовы, настройте сайт так, чтобы он всегда использовал HTTPS.
Все больше и больше
Для студентов A +: устранение дополнительных проблем и аналогичные улучшения безопасности.
Переход с HTTP на HTTPS: пошаговое руководство по предотвращению ошибок SEO и увеличению органического трафика Google
Существует множество причин для перевода сайта с HTTP на HTTPS: безопасность, потенциальное повышение рейтинга Google, и вскоре (с Chrome 62) Chrome будет предупреждать пользователей о том, что сайт небезопасен, когда они заполняют форму (например, поиск поле или подписка по электронной почте).Это новейшее оповещение в сочетании с преимуществами Google SEO позволило сократить сроки миграции для многих сайтов.
Существует множество деталей и контрольных списков для инженерной стороны вещей, но иногда особенности SEO могут упускаться из виду. Ниже приведен контрольный список HTTP to HTTPS, в котором основное внимание уделяется соображениям SEO: планированию, миграции и мониторингу после миграции. (Этот пост не включает в себя все задачи, не связанные с поисковой оптимизацией, необходимые для перехода с HTTP на HTTPS. Он предназначен для расширения существующего плана технической миграции, а не для его замены.)
Контрольный список сопровождается объяснением каждой задачи и списком часто задаваемых вопросов.
Вы также можете скопировать этот шаблон Google Sheets, чтобы создать свой собственный внутренний контрольный список и план тестирования QA.
В последнем разделе этого поста рассказывается о том, как Keylime Toolbox может помочь отслеживать миграцию. Если у вас уже есть учетная запись Keylime Toolbox, узнайте больше о добавлении данных свойств https в существующую группу отчетов в вашей учетной записи Keylime Toolbox. Если у вас нет учетной записи, вы можете воспользоваться бесплатной пробной версией.
- С помощью Keylime Toolbox Query Analytics вы можете агрегировать данные запросов HTTP и HTTPS из Google Search Console и отслеживать тенденции кликов, рейтинга, показов и рейтинга кликов с течением времени (в совокупности, на уровне отдельных запросов и для категорий запросы).
Например, на приведенной ниже диаграмме вы можете видеть, что при фильтрации только небрендированных запросов на мобильных устройствах ранжирование немного снизилось после миграции (поэтому следует отслеживать), но до сих пор это снижение было в среднем менее 1 позиция в рейтинге.
А ниже вы можете увидеть пример тенденций ранжирования для самых популярных ключевых слов за тот же диапазон дат.
Например, на приведенной ниже диаграмме вы можете видеть, что миграция, похоже, идет хорошо с точки зрения сканирования роботом Googlebot: большинство просканированных URL-адресов возвращают 200, хотя количество 301-х резко увеличилось, когда миграция началась, и было нет увеличения кодов состояния ошибок (например, 404 или 500).
Контрольный список для миграции
Каждая ссылка в контрольном списке ведет к разделу этого документа с более подробной информацией.
- Эффективность сканирования: если сайт большой и сканирование особенно неэффективно, рассмотрите возможность внедрения элементов эффективности сканирования перед началом миграции (чтобы процесс переиндексации происходил как можно быстрее).
- Перенаправления HTTP на HTTPS: 301 перенаправление URL-адресов HTTP на URL-адреса HTTPS
- Существующие перенаправления: в максимально возможной степени включите все существующие правила перенаправления в начальное перенаправление на конечную цель (это в основном не связано с перенаправлением HTTP на HTTPS, но это перенаправление добавит к любым существующим цепочкам перенаправления, и Google будет сканировать только до 5 перенаправляет в цепочке)
- Внутренние ссылки: обновите все внутренние ссылки на URL-адреса HTTPS, если возможно.
- Метаданные и структурированная разметка: обновите метаданные и структурированную разметку, включая: Ресурсы
- : убедитесь, что все ресурсы перемещены на HTTPS, а ссылки обновлены в исходном коде страницы
- Google Search Console: проверьте свойство https в Google Search Console и выполните следующие действия:
- Протокол исключения роботов:
- Убедитесь, что HTTPS robots.txt содержит то же содержимое, что было указано ранее для HTTP (и не запрещает все)
- Убедитесь, что файл HTTP robots.txt либо перенаправляет, либо 404 (и убедитесь, что он не запрещает все)
- Убедитесь, что страницы HTTPS не имеют атрибутов мета-индекса noindex.
- Веб-аналитика: убедитесь, что используются теги веб-аналитики (и других сторонних поставщиков) (это может происходить автоматически)
- XML-файлы Sitemap:
- Отправьте XML-файл Sitemap для URL-адресов на HTTPS
- Оставить существующий XML-файл Sitemap для HTTP (для отслеживания показателей индексации для обоих)
- Удалите старую ссылку на файл Sitemap из файла robots.txt (теперь размещенный на HTTPS) и замените его ссылкой на новый
- Убедитесь, что версии файлов Sitemap XML как HTTP, так и HTTPS являются полными и каноническими.
Чего нельзя делать
- Не блокируйте URL-адреса HTTP с помощью robots.txt — если вы заблокируете URL-адреса HTTP с помощью robots.txt, поисковые системы не смогут видеть перенаправления на URL-адреса HTTPS, а также PageRank и другие сигналы ценности. т быть переданы.
- Не удаляйте URL-адреса HTTP из индекса Google с помощью инструмента удаления URL-адресов — поскольку Google повторно сканирует URL-адреса HTTP и получает код статуса 301, они начнут сканировать URL-адреса HTTPS и заменять URL-адреса HTTP в индексе.Если вы запросите удаление HTTP, Google также удалит HTTPS. (Обратите внимание, что то же самое происходит, если вы пытаетесь удалить URL-адреса без www с помощью этого инструмента. URL-адреса www также удаляются в этом случае.) Инструмент удаления URL-адресов следует использовать только тогда, когда вы хотите, чтобы страница (и все варианты URL-адресов которые загружают эту страницу), чтобы удалить из индекса.
Контрольный список для мониторинга
- Состояние индексирования консоли поиска Google: отслеживайте статистику индексирования XML Sitemap консоли поиска Google, чтобы убедиться, что индексирование снижается по HTTP и увеличивается по HTTPS.(Или, если полные канонические XML-файлы Sitemap недоступны, проследите за отчетами о статусе индексирования в Google Search Console.
- Ошибки сканирования в Google Search Console: отслеживайте отчеты об ошибках сканирования в Google Search Console по протоколам HTTP и HTTPS.
- Ручные проверки: выборочная проверка того, что все на месте (перенаправления, канонические атрибуты и т. Д.), Путем сканирования сайта, с помощью инструмента Google Search Console Fetch as Google и путем ручной загрузки страниц.
- Трафик и ранжирование: отслеживайте органический поисковый трафик в веб-аналитике, чтобы убедиться, что трафик стабильный или только временно снижается, поскольку URL-адреса HTTP деиндексированы, а URL-адреса HTTPS индексируются (это непрерывный процесс, который не происходит сразу).Отслеживайте рейтинги и другие данные, ориентированные на SEO, в Google Search Console.
- Отображение результатов поиска: вручную проверьте отображение результатов поиска, чтобы убедиться, что все выглядит правильно, поскольку URL-адреса HTTPS проиндексированы.
Дополнительные шаги мониторинга Keylime Toolbox
С помощью Keylime Toolbox вы также можете отслеживать следующее:
- Поведение робота Googlebot при сканировании: отслеживайте, как робот Googlebot сканирует как HTTP, так и HTTPS (какие URL сканируются, какие коды ответов получает робот Googlebot).Эти данные доступны только в том случае, если вы используете Crawl Analytics и загружаете файлы журналов сервера для обработки.
- Ошибки, сообщаемые Google: загрузите полный список предоставленных Google ошибок сканирования как для HTTP, так и для HTTPS (по сравнению с меньшей выборкой, доступной в пользовательском интерфейсе Google Search Console), а также данные источника ссылок для каждой ошибки.
- SEO-ориентированные метрики запросов: отслеживание агрегированного рейтинга HTTP и HTTPS и трафика с течением времени (для брендированных и небрендированных запросов, для определенных тем запросов и для отдельных запросов), а также других данных SEO, таких как индивидуальные и агрегированные показатели CTR. и общее количество запросов, отображаемых сайтом, для
Контрольный список Подробности
Внедрение элементов эффективности сканирования
Если сайт большой и сканирование неэффективно, Google может потребоваться некоторое время, чтобы повторно просканировать все URL-адреса HTTP и заменить их в индексе версиями HTTPS.Чтобы ускорить этот процесс, вы можете сделать сканирование максимально эффективным. Файлы журнала — отличный ресурс для выявления проблем с эффективностью сканирования. (Keylime Toolbox Crawl Analytics предлагает обработку файлов журнала, как и другие сторонние инструменты.)
Просмотрите наш пост о том, как Google сканирует сайты, чтобы получить исчерпывающие сведения об эффективности сканирования, но некоторые ключевые элементы, которые делают сканирование эффективным, включают:
- 301 перенаправляет, а не возвращает код состояния 200 для всех вариантов URL (например, URL с косой чертой в конце и без, URL с www и без, варианты регистра и т. Д.).
- Настройка параметров, не изменяющих содержание в инструменте Параметры URL в Google Search Console.
301 перенаправление URL-адресов HTTP на URL-адреса HTTPS
перенаправления 301 являются постоянными (по сравнению с 302 перенаправлениями, которые являются временными).
Хотя Google сказал, что теперь они обрабатывают поток PageRank одинаково для 301 и 302, они по-прежнему обрабатывают эти перенаправления по-разному и другими способами. Поскольку переадресация 302 технически является «временной», Google продолжает индексировать URL-адрес, который перенаправляет 302 (а также индексирует целевой URL-адрес 302).Однако при перенаправлении 301 Google удаляет URL-адрес перенаправления из индекса и индексирует только целевой URL-адрес 301. (Обратите внимание, что это может быть меньше проблем с переадресацией HTTP на HTTPS по сравнению с другими типами изменения URL-адресов, но все же рекомендуется, чтобы обеспечить как можно более плавный переход.)
Чтобы убедиться, что URL-адреса HTTP удалены из индекса и заменены URL-адресами HTTPS, убедитесь, что все перенаправления имеют значение 301.
Как можно больше, объедините правила перенаправления
Робот Googlebot отслеживает только до 5 переадресаций, и по мере того, как URL-адреса меняются со временем и добавляются правила канонизации, цепочки переадресации становятся обычным явлением.Кроме того, цепочки перенаправления замедляют загрузку страницы (особенно на мобильных устройствах).
Google говорит: «Избегайте цепочки переадресации. Хотя робот Googlebot и браузеры могут следовать «цепочке» из нескольких перенаправлений (например, Страница 1> Страница 2> Страница 3), мы рекомендуем выполнять перенаправление в конечный пункт назначения. Если это невозможно, поддерживайте небольшое количество перенаправлений в цепочке, в идеале не более 3 и менее 5. Объединение перенаправлений в цепочку увеличивает задержку для пользователей, и не все браузеры поддерживают длинные цепочки перенаправления.”
Во многих случаях перенаправления HTTP / HTTPS и www / не-www выполняются на уровне сервера, а все остальные перенаправления выполняются на уровне приложения. В этом случае идеальным сценарием является использование одного перенаправления 301 (на уровне сервера) для учета как HTTP / HTTPS, так и без www / www и одного (на уровне приложения) 301 перенаправления для учета всех других перенаправлений.
Это последнее перенаправление будет включать такие правила, как:
- От старых шаблонов URL до текущих (убедитесь, что все старые правила обновлены с текущими конечными целями)
- Нормализация регистра (например, из example.com / Page1 до example.com/page1) и косую черту в конце (например, от example.com/page1 до example.com/page1/). В этом примере example.com/Page1 будет перенаправлять 301 напрямую на example.com/page1/ за одно перенаправление.
При просмотре всех старых правил, обновлении и объединении их также убедитесь, что все перенаправления — 301, а не 302. Хотя, как отмечалось выше, Google сказал, что 302 перенаправляет сигналы значения передачи, такие как PageRank, таким же образом, как 301 перенаправления, URL-адреса, которые перенаправляют 302, могут оставаться индексированными, что приводит к появлению неожиданных элементов отображения результатов поиска.В результатах поиска может появиться не только неправильный URL, но и другое нежелательное поведение. Например, если метаданные, такие как дополнительные ссылки, связаны с текущим URL, но старый URL отображается в результатах поиска, дополнительные ссылки отображаться не будут.
Обновить все внутренние ссылки на канонические URL-адреса
Это необязательный шаг. Но обновление внутренних ссылок полезно по нескольким причинам:
- Перенаправления увеличивают время загрузки страницы, особенно на мобильных устройствах, поэтому, когда пользователь нажимает ссылку на сайте, результирующая загрузка страницы происходит медленнее, чем в противном случае.
- Поисковые системы используют внутренние ссылки в качестве сигнала при определении того, как сканировать сайт, поэтому эффективность сканирования может быть немного ниже, если внутренние ссылки ведут на URL-адреса, которые перенаправляют (поисковые системы будут сканировать URL-адреса HTTP, поскольку они связаны внутренне, а URL-адреса HTTPS на основе о перенаправлениях и сокращении сканирования URL-адресов HTTP с течением времени).
В идеале внутренние ссылки должны быть абсолютными, а не относительными и должны обновляться до URL-адресов HTTPS. Это означает, что если на странице есть внутренняя ссылка на http: // www.example.com/page1, вы должны обновить эту внутреннюю ссылку на https://www.example.com/page1.
Вы также можете использовать относительные ссылки, а не абсолютные, что избавит от необходимости обновлять внутренние ссылки. Это нормально, но не идеально. Это связано с тем, что внутренние ссылки являются сильным каноническим сигналом для поисковых систем, поэтому, если какие-либо URL-адреса неправильно настроены, чтобы не перенаправлять (или сайт случайно дублируется на поддомене, или удаляется и т. к неканоническим версиям.
Если вы используете абсолютные ссылки и не обновляете внутренние ссылки, все они будут перенаправлять на URL-адреса HTTPS. Google сказал, что это нормально — возможно, обновление не стоит усилий. Хотя это утверждение действительно касалось внешних входящих ссылок, а не внутренних.
Было бы много работы, чтобы попытаться обновить внешние ссылки, но в большинстве случаев не должно быть много работы для обновления внутренних ссылок. Часто внутренние ссылки можно обновить с помощью настроек конфигурации, программно или все сразу с помощью сценария.
Обновление метаданных и структурированной разметки
Убедитесь, что все ресурсы перемещены на HTTPS
Все ресурсы, используемые страницами HTTPS, должны обслуживаться с HTTPS. Сюда входят такие элементы, как изображения, файлы JavaScript и файлы CSS. Вам также следует обновить социальные плагины, вызовы рекламы и т. Д.
Google рекомендует инструменты для поиска «смешанного содержания» на вашем сайте.
Проверьте версию HTTPS домена в Google Search Console
В зависимости от метода проверки вы можете потерять проверку HTTP.Если возможно, сохраните проверку HTTP или повторите проверку другим методом.
Стоит проверить http: //, http: // www, https: // и https: // www. Таким образом, вы можете определить, получает ли какой-либо URL-адрес в любом варианте трафик (поэтому, возможно, не перенаправлять), и можете установить параметры конфигурации (например, предпочтительный домен) и получать предупреждения о любых ошибках, которые Google имеет перенаправления сканирования из этих вариантов.
Настроить консоль поиска Google
Установить протокол исключения роботов для HTTP и HTTPS
- Обеспечьте HTTP robots.txt перенаправляет или 404s.
- Убедитесь, что файл HTTPS robots.txt имеет то же содержание, что и предыдущий HTTP (кроме ссылки на файлы Sitemap, как указано ниже).
- Убедитесь, что страницы HTTPS не имеют мета-атрибута noindex.
Убедитесь, что теги веб-аналитики (и прочего) все еще используются
Во многих случаях сайт будет продолжать использовать те же теги веб-аналитики (например, идентификатор ресурса Google Analytics). Но если вы измените это, убедитесь, что страницы сайта обновляются.Кроме того, убедитесь, что исходный код, содержащий теги, не сбрасывается со страниц в процессе миграции.
Вы можете использовать сторонний инструмент, который проверяет наличие тегов, или можете настроить поисковый робот, такой как Screaming Frog, для его проверки.
Отправка исчерпывающих и канонических XML-файлов Sitemap для HTTPS-ресурса
В идеале у вас уже есть полный и канонический набор XML-файлов Sitemap для свойства HTTP. В этом случае вы можете оставить эти файлы Sitemap на месте и добавить соответствующие файлы Sitemap для свойства HTTPS.
Оставление файлов Sitemap HTTP XML на месте
Есть две причины оставить файлы Sitemap для HTTP:
- URL-адресов, перечисленных в XML-файле Sitemap, являются сигналом для робота Googlebot для (повторного) сканирования этих URL-адресов, и вы хотите предоставить как можно больше сигналов, чтобы Google мог быстро повторно сканировать URL-адреса HTTP (чтобы получить перенаправления 301, а затем сканировать и индексировать HTTPS URL)
- Если XML-файлы Sitemap добавлены в Google Search Console, вы можете использовать отчеты Google Search Console по XML-файлам Sitemap для отслеживания снижения индексации (подробнее об этом см. В разделе мониторинга ниже).
Создание файлов Sitemap для HTTPS XML
Причины создания файлов Sitemap для свойства HTTPS аналогичны:
- Вы быстро запускаете сканирование роботом Googlebot URL-адресов HTTPS, когда они находятся в XML-файлах Sitemap
- Вы можете отслеживать рост индексации с помощью отчетов об индексировании XML Sitemaps в Google Search Console (как описано далее в разделе мониторинга).
Отправка полных и канонических XML-файлов Sitemap
По возможности всегда создавайте XML-файлы Sitemap, которые являются исчерпывающими и каноническими (не только для целей перехода с HTTP на HTTPS).
- Канонические URL-адреса — включая только канонические URL-адреса, вы предоставляете поисковым системам полезный сигнал о том, какие URL-адреса сканировать, а также позволяете использовать отчеты об индексировании XML-файлов Sitemap в Google Search Console. (Если включены неканонические URL-адреса, отчеты об индексировании будут предоставлять искаженные проценты.)
- Исчерпывающие URL-адреса — путем включения всех URL-адресов, которые вы хотите проиндексировать (или повторно сканировать в случае перехода с HTTP на HTTPS), вы обеспечиваете полное представление сайта, предоставляете сигнал о том, какие URL-адреса следует сканировать регулярно (даже если они уже проиндексированы) и позволяют отчетам об индексировании быть точными.Как более подробно описано в разделе мониторинга ниже, отчеты об индексировании XML-файлов Sitemap могут предоставлять только общее количество URL-адресов, проиндексированных из Sitemap, поэтому вам нужен полный список URL-адресов, чтобы получить исчерпывающую статистику индексирования.
Замена ссылки на XML-файлы Sitemap в файле robots.txt
Ссылка на XML-карту сайта в файле robots.txt позволяет поисковым системам (например, Google и Bing) узнать о существовании файлов. когда вы отправляете XML-файлы Sitemap в Google через консоль поиска Google, файл robots.txt является избыточной. Но полезно добавить ссылку для других поисковых систем и в качестве резервной копии на случай, если учетная запись Google Search Console потеряет подтверждение или станет недоступной по иным причинам.
Файл robots.txt относится к свойству HTTP или HTTPS, и содержимое файла применяется только к этому свойству. Это означает, что вы не можете указать одновременно расположение файлов Sitemap HTTP и HTTPS XML в файле robots.txt для свойства HTTPS.
Вместо этого вам, вероятно, потребуется переместить или скопировать robots.txt из свойства HTTP в свойство HTTPS, а затем обновите ссылку на XML-файлы Sitemap (большинство директив в файле robots.txt являются относительными, но ссылка на Sitemap является абсолютной).
Монитор Google Search Console XML Sitemap Indexing Stats
Как отмечено в шагах миграции, вы должны отправить XML Sitemap для URL-адресов на HTTPS и оставить существующий XML Sitemap для HTTP. Это позволит вам отслеживать уменьшение индексации для свойства HTTP и увеличение индексации для свойства HTTPS.
- Все URL-адреса в карте сайта HTTP должны иметь код состояния 301, и со временем индексирование должно снижаться.
- Все URL-адреса в карте сайта HTTPS должны иметь код состояния 200, а индексирование со временем должно увеличиваться.
Этот процесс может занять некоторое время, и вы можете обнаружить, что некоторые URL-адреса HTTP все еще проиндексированы несколько месяцев спустя. Наиболее частые причины этого:
- URL-адреса HTTP заблокированы файлом robots.txt (поэтому робот Googlebot не может сканировать перенаправление) и частично проиндексированы.
- URL-адреса HTTP являются «неканоническими» (например, до 301 имели канонический атрибут для другого URL-адреса) и не сканируются очень часто.
- URL-адреса HTTP не возвращают 301 (вместо этого возвращают 302 или ошибку)
Если вы обнаружите, что некоторые URL-адреса все еще проиндексированы несколько месяцев спустя, но отчеты Search Analytics в Google Search Console не показывают кликов по свойству HTTP, возможно, эту проблему не стоит исследовать.URL-адреса не ранжируются по запросам и не вызывают проблем.
Однако, если вы видите щелчки по свойству HTTP, значит, URL-адреса ранжируются по запросам. Самый простой способ начать расследование — просмотреть журналы сервера (подробнее об этом ниже), чтобы точно узнать, что робот Googlebot получает при сканировании. В файлах Excel с подробным описанием журнала аналитики сканирования Keylime Toolbox есть вкладка, на которой перечислены все URL-адреса с кодом ответа 200, все URL-адреса с кодом ответа 302 и т. Д.
Вы также можете сканировать сайт с помощью такого инструмента, как Screaming Frog, чтобы получить список URL-адресов, которые возвращают 200, заблокированных роботами.txt и тому подобное.
Также посмотрите Google Search Console> Сканирование> robots.txt Tester для свойства HTTP, чтобы узнать, видит ли Google файл robots.txt и, если да, блокирует ли он какие-либо URL.
Отслеживание статуса индексирования в Google Search Console
Эти отчеты менее полезны, чем метрики индексации XML Sitemaps, подробно описанные выше, но если вы не можете отправить исчерпывающие и канонические XML Sitemap, то лучшим вариантом могут быть тенденции состояния индексации.
Свойство HTTP:
HTTPS Свойство:
Отслеживание отчетов об ошибках сканирования в Google Search Console
Отслеживайте отчеты об ошибках сканирования в Google Search Console для свойств HTTP и HTTPS. Если вы видите увеличение количества ошибок (например, 404 или 500) для любого свойства, то, например, что-то может быть не так с переадресацией.
Вы можете щелкнуть любой URL-адрес, чтобы увидеть источники, из которых сделаны ссылки.Эти исходные URL-адреса могут быть перенаправлениями или каноническими атрибутами, поэтому могут обнаруживаться проблемы, отличные от неработающих ссылок.
Если вы используете Keylime Toolbox (см. Ниже), вы можете получить полный список всех URL-адресов и ссылки из источников в файле CSV для облегчения просмотра.
Убедитесь, что все работает правильно
Для этого также можно настроить сценарии автоматического тестирования, но я считаю, что быстрая ручная проверка иногда также может дать хорошее понимание. Проверка QA может выявить проблемы до того, как они появятся в других местах (отчеты об ошибках сканирования, файлы журналов и т. Д.).
- Просканируйте свойства HTTP и HTTPS (например, с помощью Screaming Frog), чтобы проверить такие элементы, как канонические атрибуты и внутренние ссылки.
- Вручную проверьте несколько URL-адресов HTTP (например, с помощью надстройки HTTP-заголовков Firefox), чтобы убедиться, что перенаправления работают должным образом.
- Вручную проверьте несколько URL-адресов HTTP с помощью функции «Выбрать как Google» в консоли поиска, чтобы убедиться, что Google правильно видит перенаправления.
Мониторинг органического поискового трафика в Google Search Console и веб-аналитике
Органический трафик Google должен либо оставаться стабильным, либо временно снижаться во время миграции.Поскольку переиндексация — это непрерывный процесс, который не происходит сразу, вы не должны видеть резкого снижения трафика (даже если с переадресацией что-то пошло не так).
Вы можете выполнять более детальный мониторинг трафика (по брендированному / небрендированному трафику и категориям запросов) с помощью Keylime Toolbox, как описано ниже.
Данные веб-аналитики
Если вы не измените теги аналитики, вы сможете видеть только агрегированные данные о трафике с трендом (vs.трафик для свойств http и https отдельно). Агрегированные данные полезны для отслеживания любых спадов или продолжающихся спадов, которые могут потребовать дальнейшего изучения.
Google Search Console Search Analytics
Вы должны увидеть увеличение количества кликов по свойству HTTPS и уменьшение по свойству HTTP. Эти тенденции, вероятно, будут постепенными в течение нескольких недель (а возможно и месяцев), поскольку робот Googlebot повторно сканирует уже проиндексированные URL-адреса HTTP, затем сканирует URL-адреса HTTPS и, соответственно, выполняет повторную индексацию.
Поскольку данные запроса в Google Search Console обычно отстают на 2-3 дня, и пройдет как минимум несколько дней, прежде чем вы начнете видеть большой трафик на свойстве https (из-за времени для сканирования и индексации страниц), вы не будете иметь возможность следить за этим сразу.
Вы должны просматривать данные о кликах для свойств HTTP и HTTPS отдельно, а также можете отслеживать агрегированные клики с помощью набора свойств.
Рейтинг мониторинга в Google Search Console
Трудно отслеживать крупномасштабные рейтинги по всем запросам в Google Search Console.Существуют сторонние инструменты, которые могут помочь, включая Keylime Toolbox (как более подробно описано ниже).
Однако вы можете сравнивать рейтинги отдельных запросов, и это может быть полезно для выборочной проверки страниц с высокой посещаемостью.
Посмотрите на периоды до и после миграции для свойств HTTP и HTTPS и сравните:
- Переход к ценным страницам
- Рейтинг по запросам с высоким трафиком
В идеале, недавно проиндексированный URL-адрес HTTPS будет занимать ту же позицию для запроса, что и ранее проиндексированный URL-адрес HTTP.В приведенном ниже примере показаны рейтинг, CTR, показы и клики для одного запроса за период в пять дней. Первый график — это свойство HTTP, а второй график — свойство HTTPS.
Окончательный рейтинг для HTTPS совпадает с исходным рейтингом для HTTP.
HTTP:
Добавьте свой сайт в поисковую систему Google
Вернуться к «SEO для вашего сайта» Узнайте, как разместить свой веб-сайт в поисковой системе Google и помочь ему появиться в первых результатахЧто такое SEO?
SEO означает поисковую оптимизацию, которая представляет собой процесс естественного отображения вашего веб-сайта в результатах поисковых систем без необходимости платить за это.
Он складывается из заголовков страниц, описаний и контента, который вы добавили на сайт.
Размещение вашего веб-сайта в Google
Если все готово, отправьте свой домен в Google Search Console URL Crawler.Google добавляет новые сайты в свой индекс и обновляет существующие каждый раз, когда они сканируют Интернет. Если у вас есть новый URL, сообщите им об этом по предыдущей ссылке.
Обратите внимание, что они не будут добавлять все отправленные URL-адреса в свой индекс, и мы не можем делать прогнозов или гарантировать, когда или появятся ли отправленные URL-адреса в их индексе.
Google также запрашивает карту сайта вашего сайта. Это необходимо для того, чтобы роботы Google могли сканировать структуру вашего сайта и индексировать ее в поисковой системе.Если вы создали свой веб-сайт с помощью Voog, он уже доступен для них, и вам не нужно предпринимать никаких дополнительных действий для его отправки.
Google Search Console (ранее известная как Google Webmaster Tools) — это бесплатная услуга, предлагаемая Google, которая помогает вам отслеживать и поддерживать присутствие вашего сайта в результатах поиска Google. Регистрация может помочь вам понять, как Google просматривает ваш сайт, и оптимизировать его производительность в результатах поиска.
Чтобы присоединиться к Google Search Console, вам сначала потребуется учетная запись Google и личный адрес домена.После того, как вы это сделаете и получите доступ к инструменту, добавьте адрес своего веб-сайта в качестве свойства в консоли. Конечно, Google запрашивает подтверждение, чтобы подтвердить, что вы являетесь владельцем указанного веб-сайта.Выберите «Префикс URL» в качестве метода проверки, который должен дать вам код, похожий на этот: «googlef52f1d814b8972e9.html».
Скопируйте имя файла и вставьте его в консоль Voog в меню «Контент> SEO ». Когда вы прокручиваете страницу SEO вниз, вы можете найти поле для «Проверочный код Google Search Console» и ввести туда код.
Как только вы это сделаете, через некоторое время вы должны увидеть подтверждение в консоли поиска Google.
А как насчет других поисковых систем, таких как Bing?
Существует множество поисковых систем, ни одна из которых не уступает по мощности Google. Однако, если у вас есть интерес присоединиться, например, к поисковой системе Bing, это относительно похожий процесс на описанный выше. Ознакомьтесь с необходимыми шагами здесь. Обратите внимание, что Voog не поддерживает метод проверки XML, и мы рекомендуем метод META-тега.
Я недавно обновил свой веб-сайт, но поисковая система по-прежнему отображает старую информацию. Что делать?
Если вы изменили структуру своего веб-сайта, удалили какие-либо страницы или даже добавили новые, всегда полезно попросить Google повторно сканировать ваш сайт. Это простой процесс, и вы можете сделать это здесь. Проверьте это — это отличный инструмент, потому что он позволяет обновлять информацию о вашем сайте в результатах поиска.
Вы можете прочитать более подробное руководство в записи нашего блога здесь.
.

 Популярные обычно поддерживают этот протокол, к примеру Яндекс.Метрика, Директ, Google Analytics, но другие стоит проверить.
Популярные обычно поддерживают этот протокол, к примеру Яндекс.Метрика, Директ, Google Analytics, но другие стоит проверить. crunchify.com/
crunchify.com/ com
com